数あるWordPress有料テーマのうち、1年以上前からSWELLを仕事とプライベートワークで使っています。
SWELL | シンプル美と機能性の両立 – 圧倒的な使い心地を追求するWordPressテーマ
SWELLを使い始めたきっかけは、WordPressサイトのカスタマイズのお仕事。お客様にSWELLのテーマファイルを支給していただきました。
使い始めてから「細かいところまで管理画面からカスタマイズしやすいテーマだな〜」と好印象を持ちました。
その後、個人で運用している歌舞伎ブログのテーマ変更を検討中に「SWELLを使おう!」と思い立ち、自分でもテーマを購入。
次の歌舞伎ブログでは、SWELLを使って運営しています。
この記事では、実際にSWELLを1年以上使って感じたことをレビューしています。
SWELLの購入を検討されている方へ、テーマ選びの参考になれば嬉しいです!
- 思い通りのブログを作りたいブロガーの方
- 複数サイトを運営するアフィリエイターの方
- 「ブログも更新し、サイトとしても使いたい」といった個人事業主・自営業の方
SWELLの概要
製作者はWordPressデベロッパーの了さん
SWELLはWordPressデベロッパーの了さんが作られています。
了さんのTwitterアカウントを拝見すると、SWELLなどのWordPressテーマやプラグインの開発に多くの時間を割いておられる様子がわかります。
例えばWordPress本体がメジャーアップデートするとき、得てしてテーマやプラグインに不具合が起きやすいもの。
了さんはWordPress本体のメジャーアップデートにも注視されていて、テーマのアップデートも迅速におこなわれているので、「たとえSWELLに不具合が起きても、すぐに対応していただける」安心感があります。
国産テーマなのでドキュメントが豊富
SWELLは国産のテーマです。
日本語の公式マニュアルもありますし、「これってどうやるんだろう?」と思った時はネットで検索すれば、解説しているブログ記事などもたくさん出てきます。
学習にかかるハードルが低い点はとてもありがたいです🤗
買い切りのテーマだから、一度購入すればいつまでも使える
SWELLは買い切り型の有料テーマなので、一度料金を支払えば、その後は期間の制限なく使い続けられます。
もちろん、テーマのアップデートもずっと可能です!
100% GPLで、複数サイトでも使用できる
ライセンスに制限はなく、テーマを購入したら複数のサイトで使用できます。
- 複数のブログを運営するアフィリエイター
- 業務でテーマを使用するWeb制作関係者
…の方には、特に嬉しい点です👏
SWELLの良いところ
ブロックエディターでページを簡単に作れる
SWELLの大きな特徴のひとつですが、WordPressのブロックエディターに完全対応しており、コードを使わずに直感的にページを作成できます。
SWELL独自のブロックが充実
さらにSWELL専用のオリジナルブロックも充実していて、どれもが使いやすいです。
例1)投稿リスト
- 投稿記事を簡単に表示できる
- デザインを数パターンから選べる
- 特定のカテゴリのみを表示する・投稿数なども設定できる

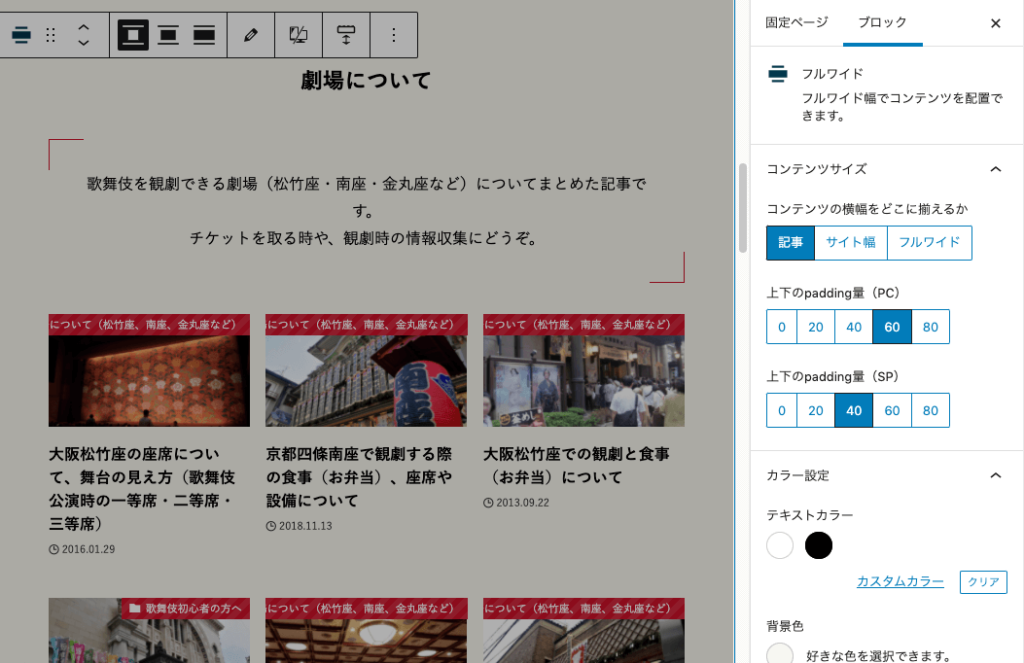
例2)フルワイド
- 画面横幅いっぱいに広がるエリアを作成できる
- 背景色を変えたりできるので、ページ内にリズムを生んだり、印象付けたい内容を掲載する時に効果的

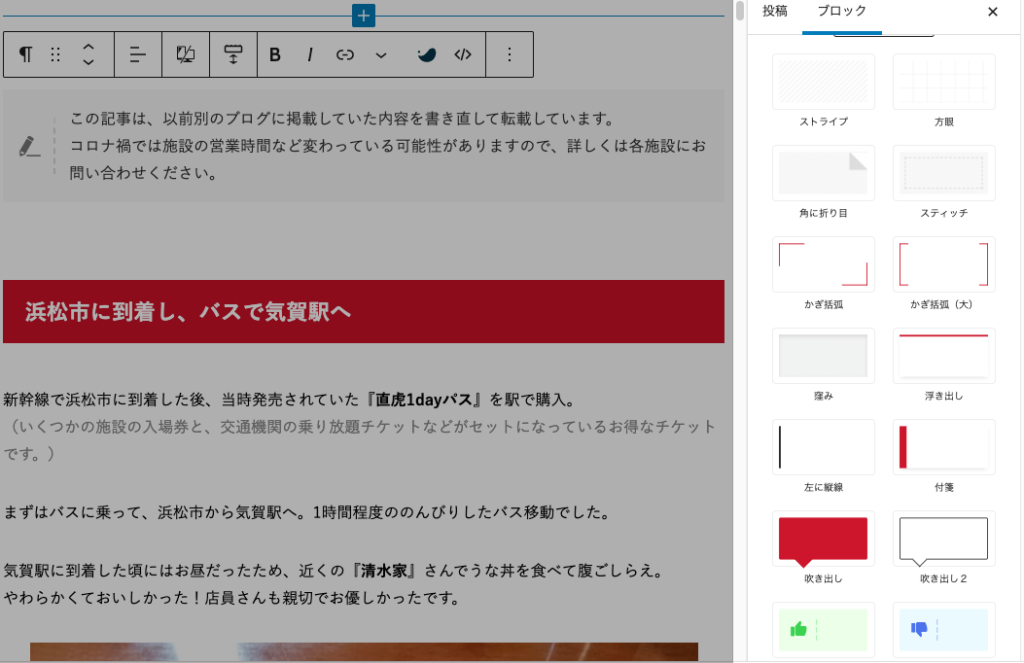
例3)テキスト装飾
- 通常のテキスト装飾も種類が豊富!
- 実際の見た目がサムネイルで表示されるので、わかりやすい

オリジナルブロックそれぞれで設定できる項目が細かくあるので、頭に思い描いているイメージを簡単に実現できます。
WordPressがもともと用意しているブロックとあわせると、たいていのページはブロックエディターで作れると断言できます。
ブログはもちろん、ちょっとしたコーポレートサイトも作れます!
CSSがわからなくても、サイトデザインをカスタマイズできる
こちらも、SWELLの大きな特徴のひとつ。
管理画面にある「カスタマイズ」からサイトデザインを簡単に変更できます。
以下は「カスタマイズ」から設定できる項目の一例。ワンクリックで理想とするサイトデザインに変更できます。
- ヘッダーのレイアウト
- サイトの横幅サイズ
- トップページのメインビジュアルの設定、に記事スライダーを表示するか
- 各記事、固定ページの見出しデザイン などなど…
特にトップページ関連の設定は、「細かいところに気が利いてる!」と心底思います。
- ヘッダーを透過する・しないを選択可能
- メインイメージを目立たせたい時など、ヘッダーを透過したいときに嬉しい
- メインビジュアルの設定で、コピーやボタンを追加できる
- 特に誘導したいページがある時に、ボタンを追加できると便利
- 他にもメインビジュアルの表示サイズを細かく調整できたりと、意図するデザインに変更しやすい
「SWELLのデザインを大幅に改変したい」という状況でなければ、特にコードを書く必要なく、サイトデザインを「カスタマイズ」のみで構築できます!
国産テーマなので、マニュアルやフォーラムが充実している
先述のとおり、SWELLは国産のテーマです。
国産テーマのよいところは、日本語のドキュメントが充実しているところ。
SWELL利用者限定の会員サイトにサポートフォーラムがあり、マニュアルを読んでつまづいたところがあれば質問できます。
開発者の了さんが返信されていることも多いです!
それに検索すれば他の利用者の方が書かれたハウツー記事もたくさん見つかるので、SWELLを使って実現したいことがあったときは調べやすいです。
写真が活きる、シンプルなデザイン
他のテーマと比較すると、SWELLはシンプルなデザインなので、写真が映えます。
また、投稿や固定ページにおいて、タイトルを「コンテンツ上」に表示するように設定すると、見出しの背景に効果的にアイキャッチ画像を配置してくれるのも良い点。

表示速度が早く、SEOに強い
サイトの表示速度を早くすることは、ユーザーの使いやすさやSEOの側面からも重要です。
SWELLは2021年8月からWordPress高速化のプロ「スキルシェア」さんと顧問契約をされており、表示速度の改善に積極的です。
高速化のプロ、「スキルシェア」さんと顧問契約を締結しました。 | WordPressテーマ SWELL
今後も改修が見込まれるので、他のテーマを使っていて表示速度に不満があった方は、SWELLはおすすめです!
SWELLのデメリット
一応、使っていて感じたSWELLのデメリットも書いておきます。
サイトデザインについて、細かなカスタマイズができすぎる
「CSSがわからなくても、サイトデザインをカスタマイズできる」の項目で、サイトデザインを細かくカスタマイズできると書きましたが、反面、これはデメリットにもなりえると感じています。
サイトやブログのカスタマイズに慣れないうちは、細かな設定の意味がわからず、難しく感じそう。
「とりあえずブログを始めたい」という初心者の方には、ちょっと高機能すぎるかもしれません。
とはいえ、SWELLに関してこれ以外のデメリットがあまり思い浮かばないです🤔
SWELLについてまとめと、オススメする人
まとめると、SWELLの特徴は次の通りです。
- HTML/CSSがわからなくても、サイトデザインを細かく調整したり、いろんな内容を盛り込んだコンテンツを作れる
- ブログはもちろん、Webサイトとしても使いやすい
- マニュアルなど、日本語のドキュメントが充実している
- シンプルなデザインで、特に写真が映える
わたしがSWELLを特にオススメする人は、次のとおりです!
- 思い通りのブログを作りたいブロガーの方
- 複数サイトを運営するアフィリエイターの方
- 「ブログも更新し、サイトとしても使いたい」といった個人事業主・自営業の方
参考になりましたら幸いです!
余談ですが、わたしがこのブログでSWELLを使っていないことには理由があります。
その点はまた別記事で…。






実は歌舞伎ブログにSWELLを使おうと思った理由のひとつに、「写真が綺麗に見えるデザインだから」ということがあります。
歌舞伎ブログは写真多めで運営しているので、写真が映えるデザインは必須でした。